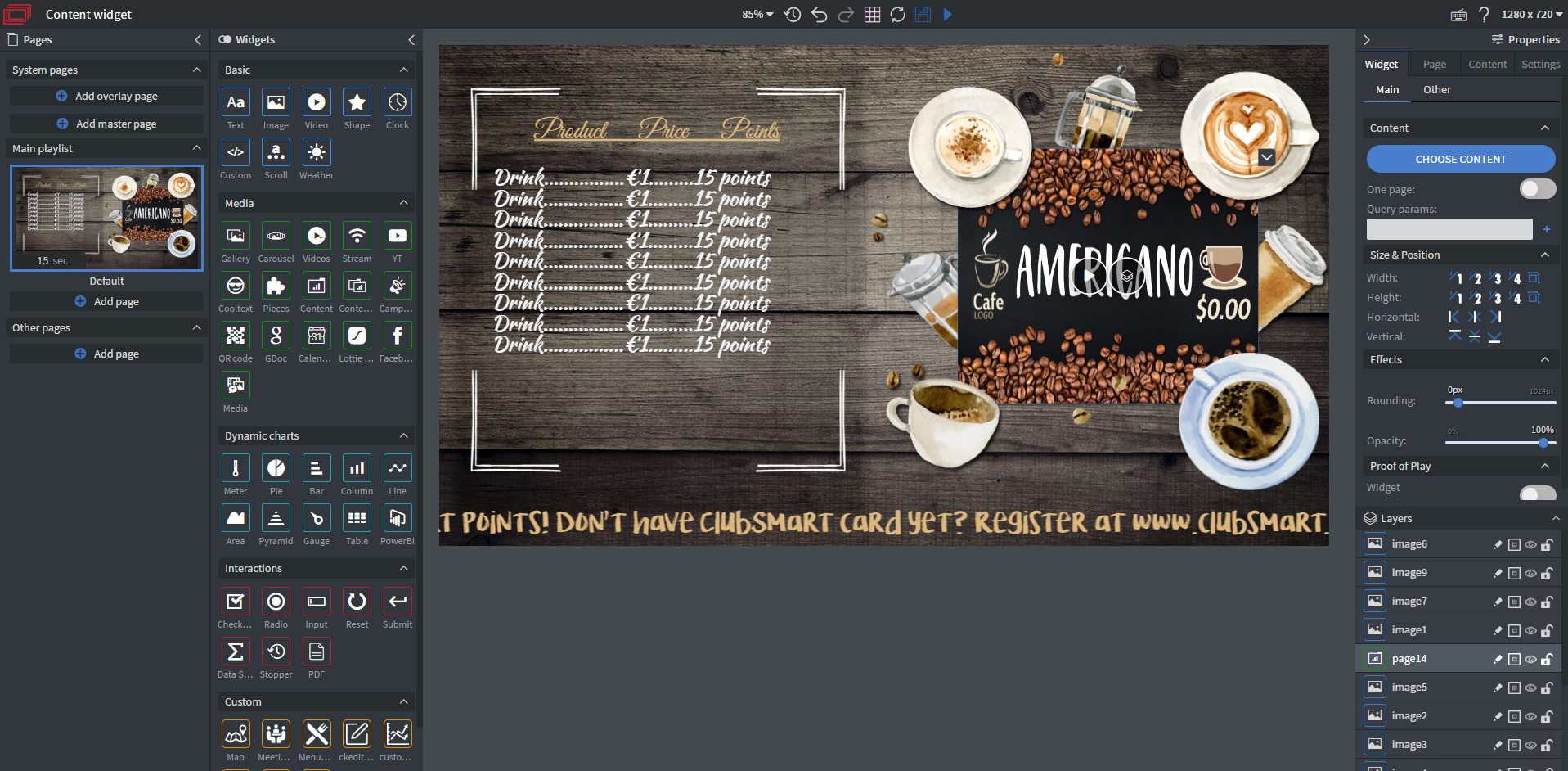
Content Widget
With the Content Widget, you can display another content or loop inside your content.

The Content widget runs in an iframe, which inherently has performance issues on some devices due to the iframe implementation on the platform. The widget loads another instance of the entire displayer (or loop displayer with loops) within the iframe. This results in substantial extra workload on the device, especially if multiple widgets are used simultaneously.
Please use this widget while keeping performance in mind.
Properties
Contents
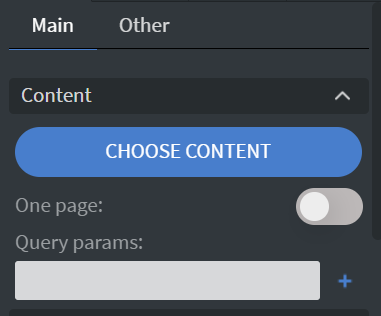
In the Content Menu, you can select the content or loop you want to display in your main content by clicking on the "Choose content" button.
- One page function: Displays only one page of a content. After selecting a content as the source, you can choose which page you want to appear.
- Query params: Set parameters for the widget (like
top=0). These parameters are for SoftMatrix displaying.

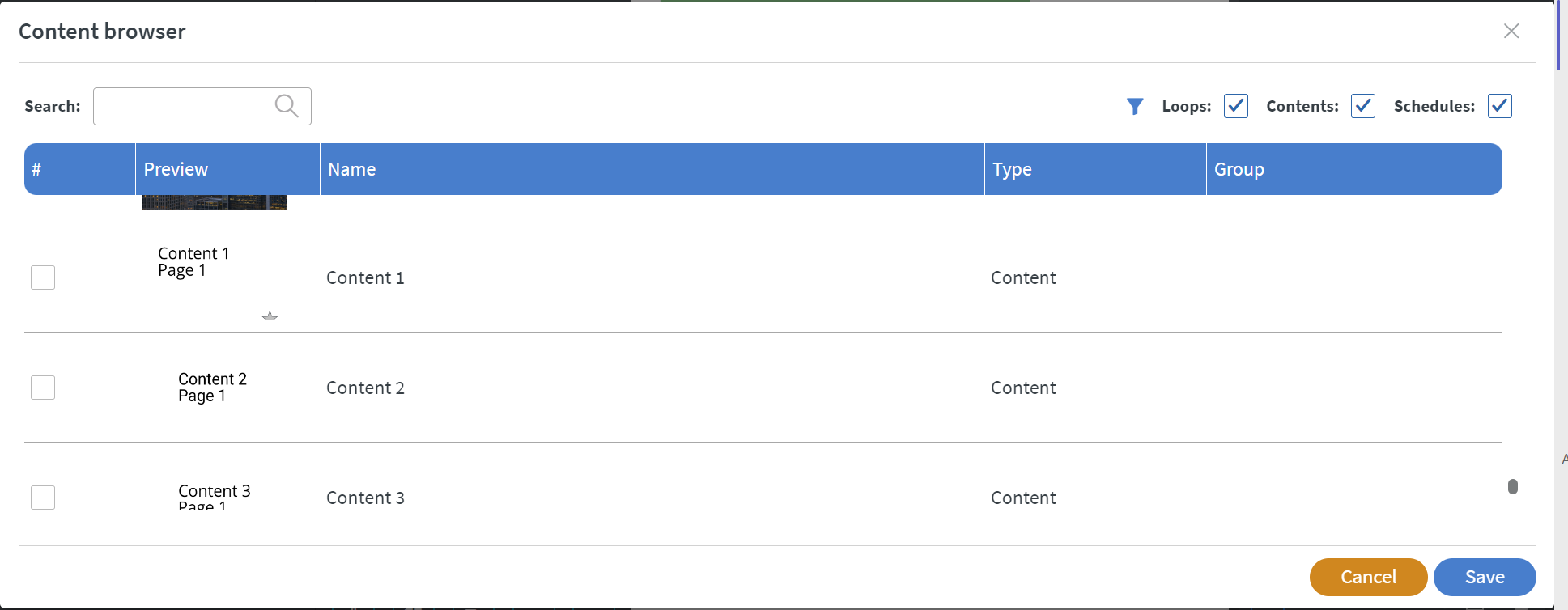
By clicking on the "Choose content" button, the content browser appears where you can select the Loops, Contents, or Schedules you want to play. You can search for the name and type if there are multiple contents. Only one can be selected at a time.

When you hover over the content, two buttons appear. The first button starts playing the content. By pressing the second button, the layers window will appear.

Performance Mode
Performance mode is a performance-boosting tool that can make your content seamless and well-performing.
- However, this option cannot work with dynamic actions and dynamic pages.
Learn more: Performance Mode.
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Effects
In the Effects Menu, you can set the Rounding and Opacity of your widget.
Proof of Play
Proof of play is a reporting system that allows you to gain reports about used assets. If you turn on widget statistics, you can report information about the displayed duration, number of displays, and interaction events of this widget.
Behaviour
In the Behaviour Menu, you can decide whether the widget shall be Interactive or not.
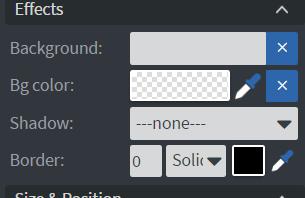
Additional Effects
In the additional Effects Menu, you can:
- Select a Background image or Color for your widget.
- Enable the Click through function to interact with other widgets behind this one.
- Add a Shadow and Border to your widget.

Animation
In the Animation Menu, you can choose the Enter and Exit animations of your widget.
Additional Properties
Under the Jump Menu, you can click on the three dots to access Additional Properties (aka MORE). However, this section is not detailed in the current documentation.