Stream Widget
Elevate your content with the Stream Widget, allowing you to broadcast streams seamlessly. Here's how you can get started:
Two Easy Ways to Start Streaming with Wallboard
Network Stream
- Stream from an HDMI source, like a set-top box, using an HDMI-IN-NETWORK-OUT streamer over HTTP or UDP protocol.
- Connect the Stream Widget in your content to the streamer's input.
- Ensure the streamer supports the protocols specified for the media player you are using. These supported formats and protocols could be different on Samsung, Windows, and Android platforms.
- An example for the streamer is Johansson HDMI Streamer 8210 or even VLC player for streaming. Here are also some stream samples you can use for testing out network streaming.
HDMI Input
- Use a device with HDMI input, such as Samsung with picture-in-picture, Android with Giada DN75, Brightsign XT1144, or Windows with a USB capture input.
- Connect the HDMI signal processor to a set-top box or TV with a digital antenna.
- Utilize the Stream Widget and configure the HDMI-IN settings.
Stream effortlessly and keep your audience engaged with our versatile streaming options!
Limitations
Stream Widget
Properties > Widget > Main
Source
In the Source Menu you can set the stream to broadcast source and the type of it.
HTTP streams without password protection will play on every platform
- You can choose from HTTP video, HTTP audio, UDP/RTSP and HDMI input.
- HTTP type will always be played by HTML player
- UDP and RTSP type will always be played by hardware accelerated player
- If you select HTTP video you can decide whether you want subtitles or not.
You can only use HDMI Input type if your player has a HDMI IN port.
To use password protected HTTP stream you have to send a command to your device:
- Right click on your device > Manage screen > Send command
Substitute the required information and paste the following code:
{"user_command":"SetWebViewBasicAuthentication", "command_data":
{"credentialList":[{"domainUrl":"http://YourHTTPStreamHere/","userName":"",
"password":""}]}}
Behaviour
In the Behavior Menu you can select a placeholder for the widget. You can set the volume level of the widget here.
- You can also utilize the Hardware Accelerated player setting and choose how you would like to render your video.
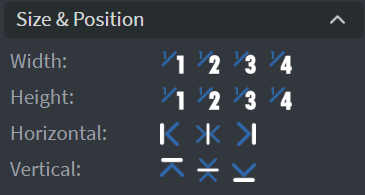
Size & Position
In the Size & Position Menu you can select the width, height, and placement of your widget quickly.

Proof of Play
Proof of play is a reporting system, that allows you to gain report about used assets. If you turn on widget statistics you can report information about the displayed duration,number of displays and interaction events of this widget.
Properties > Widget > Other
Effects
In the Effects Menu you can select a border or shadow effect for your widget.
Data
In the Data Menu you can bind your widget to data.
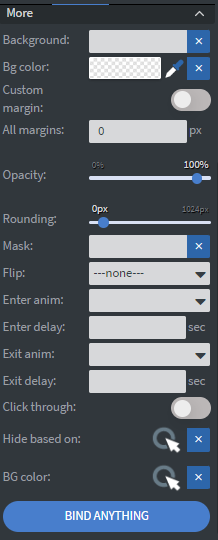
Additional Properties
Under the Data you can click on the three dots which will show Additional Properties aka MORE.

- Here you can add a 'Shadow' and 'Border' to your widget.
- The 'Rounding' and 'Opacity' sliders, will change the transparency and round the edges of your widget.
- The 'Mask' option will let you select a PNG image to affect the shape of your widget.
- You can also 'Flip' your widget horizontally, vertically, or both with the flip function.
- In the Animation field you can choose animation to your widget.