Form
This article introduces you to our custom Form and its core features.
The Form app is deployed to customer servers per request. To learn more contact our support at sales@wallboard.info!
This custom app is under active development and any information in this documentation could be inaccurate or outdated!
If you have any questions please contact our support at support@wallboard.info

What is Form?
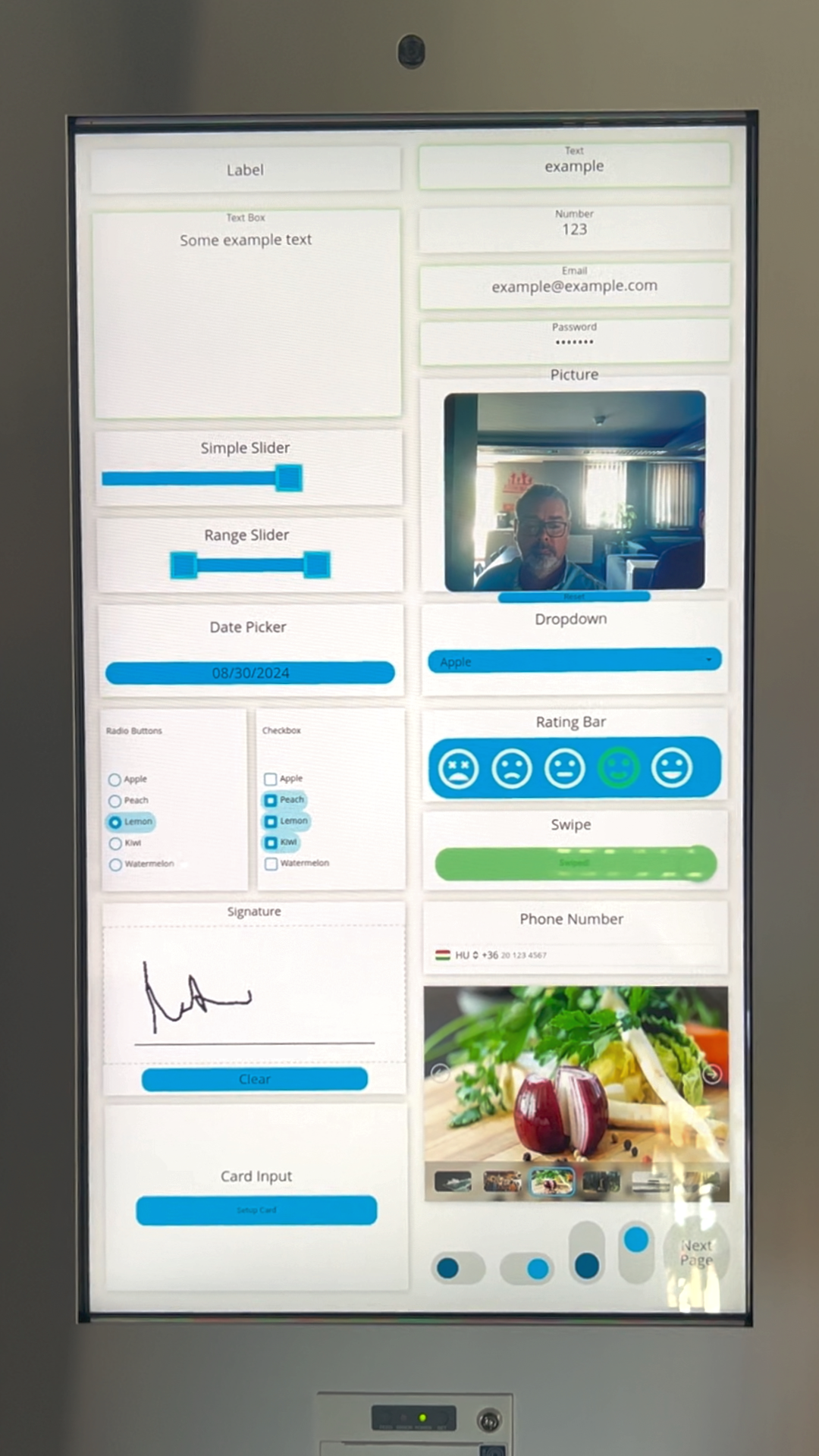
With the Form custom app you can create highly customizable forms that you can deploy to various kiosk interfaces to collect the necessary information from people. You can fully tailor the 20+ available input types to your needs whether you want to collect information during an ordering process, collect email addresses for a newsletter or just simply create a customer feedback form.
Prerequisites
The first thing to do is to give a name to the form. This name will be used to identify this specific form.
While there is nothing to prevent naming two different forms the same name, doing it on the same page is highly unrecommended. Could cause errors.
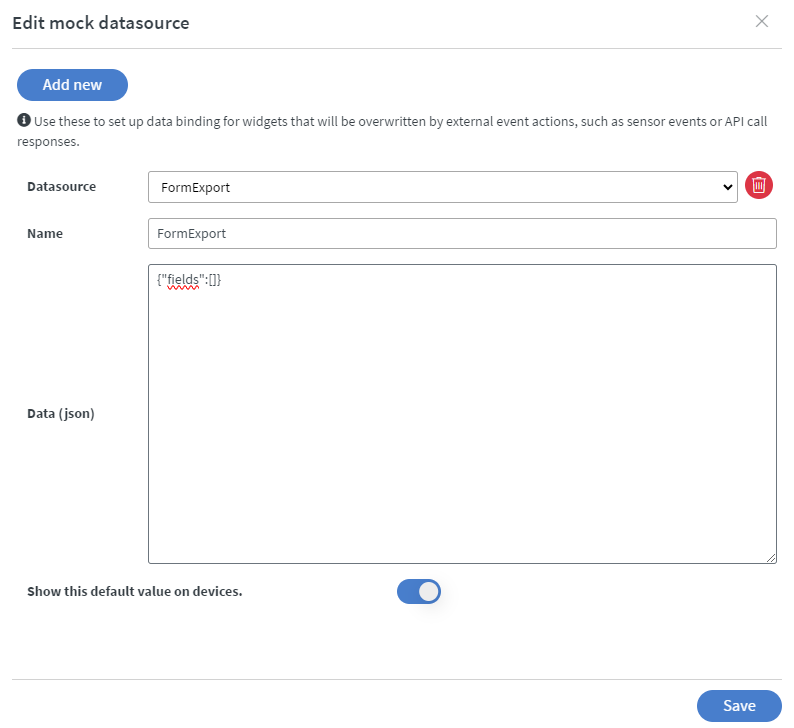
To fully utilize the functions of the Form app you first need to create a mock datasource that will serve as a "virtual database" so all data submitted via the forms can be
stored or passed over to a third party system. To create a mock datasource navigate to Content > Base data path > Edit mock datasources. You can create a more complex structure
or just use a simple {"fields":[]} json data format.

Values are stored as text or number, images are stored in base64. If you choose to use complex export type, ALL parameters from the form widget will be stored like minimum/maximum range along with the actual value provided by the user.
The Form app works without datasource, but that also means it won't store its value anywhere, other than the widgets own value.
Setting up the widget
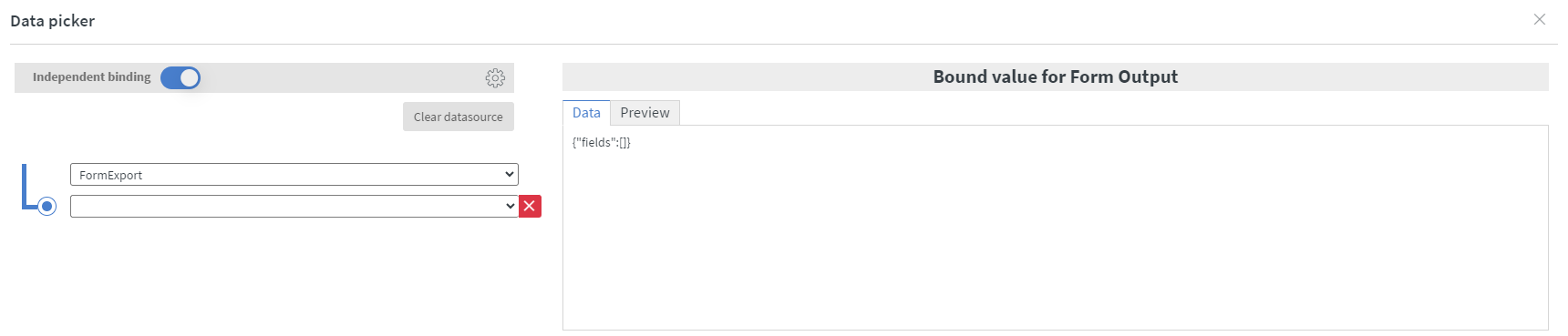
After creating the mock datasource you need to select a form widget and bind a datasource as output.
- Form output: This is the mock datasource your form outputs all its data into.

What to do with the collected data?
The collected data can be passed onto a third party system or inserted into an internal datasource.
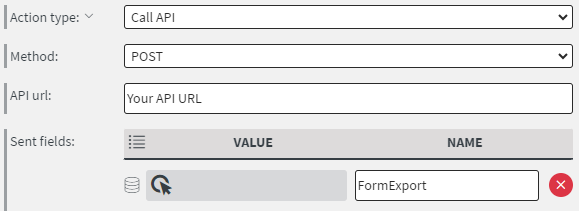
- To send the data to a third party set up a Call API action with the POST method and specify the name of your mock datasource in a Data field. Some useful third party services we recommend for processing your data and creating automations: N8N, Google Apps Script.

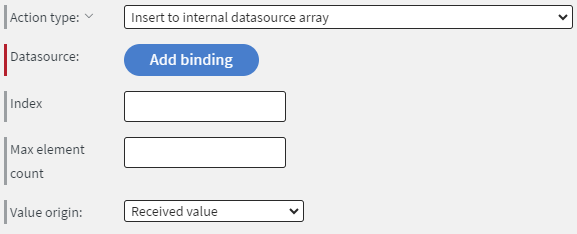
- To insert your data into a datasource create an Insert to internal datasource array action.

Form types
There are over 20+ Form types you could choose from.