Gallery Widget
Properties >> Widget >> Main
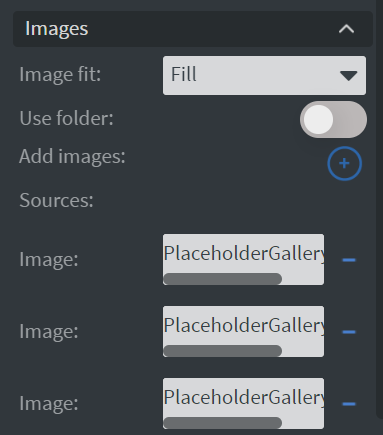
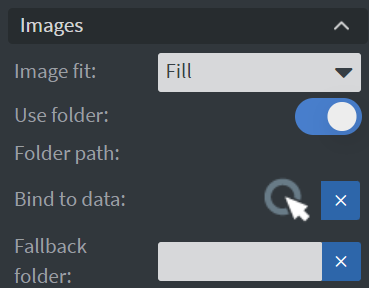
Images
In Images menu you can define the source. It can be a folder, manually selected items or even you can bind the widget to a datasource.
 |  |
|---|
- Image fit: Here you can select an image fit option. You can choose between Fill, Contain or Cover.
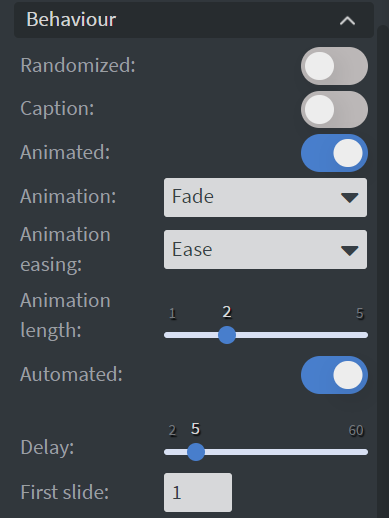
Behaviour

- Randomized: If you enable this the widget will shuffle the items in the playlist.
- Caption: With this function, you can display the name of the items.
- Animation: Here you can set how the widget should apply animations between changes.
- Delay: Here you can set the duration until the next item is coming.
- First slide: Here you can define which element comes first.
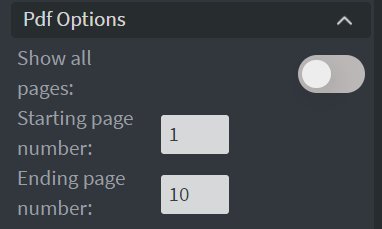
PDF options

Show all pages is enabled by default. If you disable it you will see 2 new boxes where you can define the starting page and the ending page.
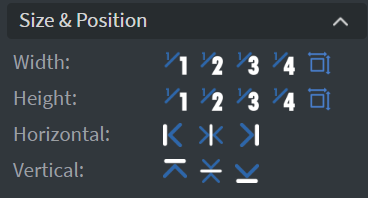
Size & Position
In the Size & Position Menu, you can select the width, height, and placement of your widget quickly.

Proof of Play
Proof of play is a reporting system, that allows you to gain report about used assets. If you turn on widget statistics you can report information about the displayed duration,number of displays and interaction events of this widget. If you turn on asset statistics you can report information about the displayed duration, number of displays and events of each media asset inside this widget
Properties >> Widget >> Other
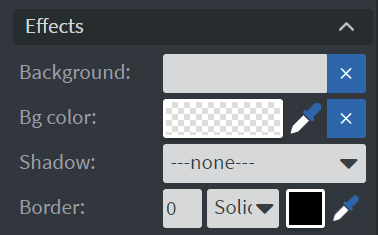
Effects
- In the Effects Menu you can select a 'Background image' or 'Color' to your widget.
- Enabling the 'Click through' function allows you to click through the widget and interact with other widgets behind this one.
- Here you can add a 'Shadow' and 'Border' to your widget.

Animation
In the Animation Menu you can choose the 'Enter, Repeat and Exit animation' of your widget.
Data
In the Data field you can bind a datasource to your widget.
Interaction
In the Interaction field you can create touch events.