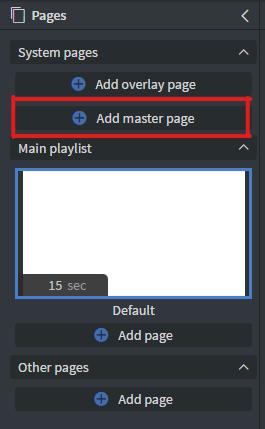
Pages Sidebar
System Pages
On the left side of the page, you can manage your content pages.
Master page
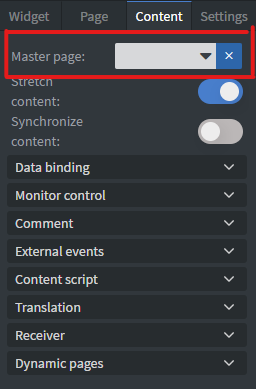
The Master page feature gives an opportunity for the users to put elements behind every page of a content. For example, the user does not need to set the same background image on every page in the content. Instead the user creates a Master page and selects the background image on this page. Users can set the Master page in the editor under the Content properties.
There are 2 types of Master pages:
| Master Page | A simple Master page which can be created in the content's page list which can be only used in a content where it was created and can be modified like a simple page. |  |
|---|---|---|
| Master Content | The user can insert a Content, Loop, or Schedule as a Master page under the Properties >> Content menu. This cannot be modified inside the current content. |  |
Overlay page
| An Overlay page is needed if the user wants to display widgets over the content. | |
|---|---|
| Every element contained in the Overlay page will be displayed over every page of the content. Overlay pages can be created in the content's page list and can be modified like a simple page. |
The Master and Overlay pages are not designed to manage, activate, or initiate sensor events.
Main Playlist & Other Pages
| Main Playlist - Default | Main Playlist - Page | Other Pages |
Default Page
-
The Default Page cannot be moved and is always the first page of the content. If you would like to move this page, you must press the Duplicate Page Button after hovering over the page
-
By doing the above, you can now move the Duplicate Page where you want and can delete the original layers on the Default Page
-
You can create new pages here and manage the playlist of the content by dragging and dropping the pages into the order desired.
Other Page
-
The created Other pages will be in the Other pages section first. You can drag them over to the Main playlist area to be able to display them.
-
You can set the Animation type between page switching.
- You can give the duration for how long the page will be displayed.
- You can set the order of your pages in the Dynamic Pages menu for each page too.
- You can give the duration for how long the page will be displayed.
Slide Transition
The slide transition sets the animation type between pages.
-
You can set the animation type on the left side in the Main playlist or you can set it for each page in the Properties -> Page -> Dynamic Pages Menu.
-
With the Opacity animation, the opacity of the page will be raisedfrom 0 to 100 within the animation time.
-
With the slide animations, the page will slide in from different angles.
-
Random animation will choose a random slide or opacity animation. It will be different for each page.
-
You can also set the duration of the animations in the Dynamic Pages Menu.
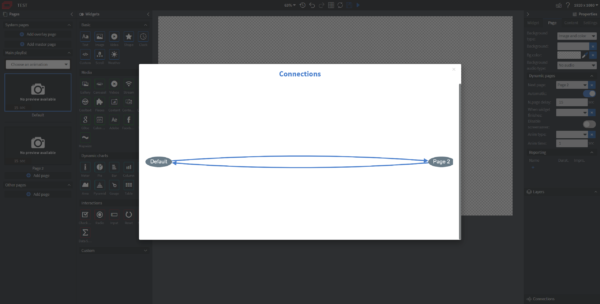
Connections
This tab will appear when you have multiple pages in the bottom right corner of your canvas. Once clicked, a window with a chart will appear that shows the order of the pages.
The Blue arrows indicate time based transformations, and the Green arrows indicates interactive event based transformations.