Content Preview
Starting from server version 1.9, Wallboard no longer allows content previews to be displayed in a browser for more than 15 minutes, or in offline mode unless the preview is running in signage mode.
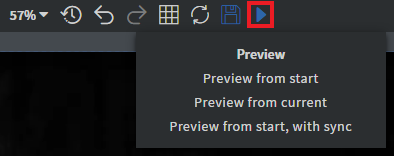
Different types of preview modes in browsers
Preview from start:
- Your content will be displayed starting from the first page (the default page) of your content.
Preview from current:
- Your content will be displayed starting from the current page (the one that you have opened up in the editor).
Preview from start, with sync:
- Your content will be displayed starting from the first page (the default page) of your content, with synchronization.

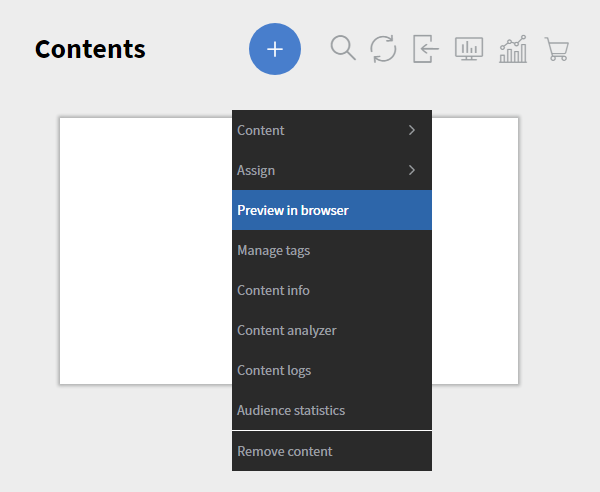
You can also open the preview of the content by opening the context menu of the content on the Summary tab and select Preview in browser.

In the link of the preview you can set the following parameters:
![]()
autoSaved=true/false - To display the autosaved or finally saved version
noSync=true - To wait for content sync or not
editorPreview=true
isTemplate=false
Previewing contents with custom scripts
By default functionalities like running custom scripts and calling APIs are disabled when previewing contents in your browser.This is a security rule that is applied to prevent intentional and unintentional harmful scripts from running in your browser.
How to disable browser security feature temporarily while previewing a content
You do not need to disable web security in browser in order to preview contents containing custom scripts, you can utilize browser's incognito mode to do so.
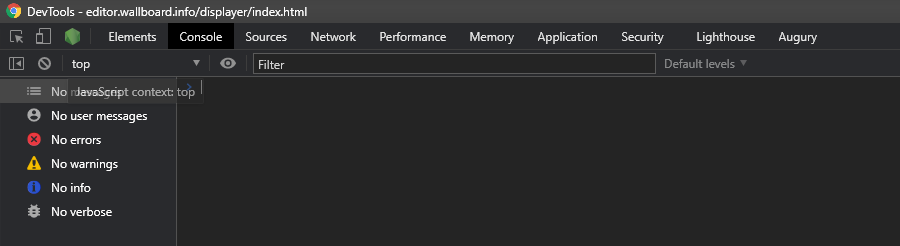
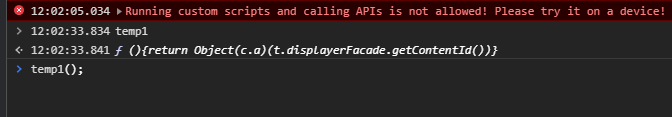
Open the preview of the content in your browser, and press F12 on your keyboard.The devTools window will open, and you can navigate over to the Console tab to view the error.

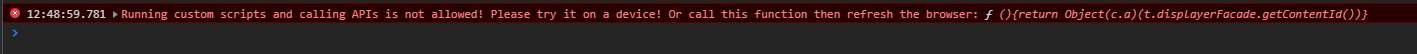
The error will only show up in the console when the custom action happens, so interact with your content until you see the error message popup.

Once the error shows right-click at the end of it on the getContentId() part, and select store as global variable.
Once you stored the script as a global variable you need to run it in the console.Type "temp1();" and hit enter on your keyboard.

After running the script you can refresh your browser window with F5 on your keyboard or with the refresh button, and all the custom functionalities should work in your content.You only have to go through this process once for every content.
Autoplay policy
The Autoplay Policy launched in Chrome 66 for audio and video elements and is effectively blocking roughly half of unwanted media autoplays in Chrome
Chrome's autoplay policy is simple:
- Muted autoplay is always allowed.
- Autoplay with sound is allowed if:
- The user has interacted with the domain (click, tap, etc.).
- On desktop, the user's Media Engagement Index threshold has been crossed, meaning the user has previously played video with sound.
- The user has added the site to their home screen on mobile or installed the PWA on desktop.
- Top frames can delegate autoplay permission to their iframes to allow autoplay with sound.
Modern web browsers enforce this policy to prevent unwanted media from playing automatically, including videos with sound, without user intervention. This is to enhance the user experience and save bandwidth, particularly for mobile users.
To ensure that previews play in your local browser at any time please check your browser settings accordingly.
In Chrome versions 61-72
- Write chrome://flags/#autoplay-policy in your search bar
- Find the
Autoplay policysection - Select the
No user gesture is required
Autoplay flag has been discontinued by Chrome since the 76 version
In Safari
- Click on the
Safaributton, and select thePreferencesmenu - Choose the
Websitespanel, and find the `Auto-Play7 section - In the right bottom corner, you will see the
When visiting other websites:option, choose theAllow All Auto-Play