Toast datasource
This article shows you how to integrate Toast restaurant management system into Wallboard so you can automatically read and update your menu, stock and price information on your digital signage screens.
Create integration on Toast website
- Login to your Toast account with an administrator user
Steps
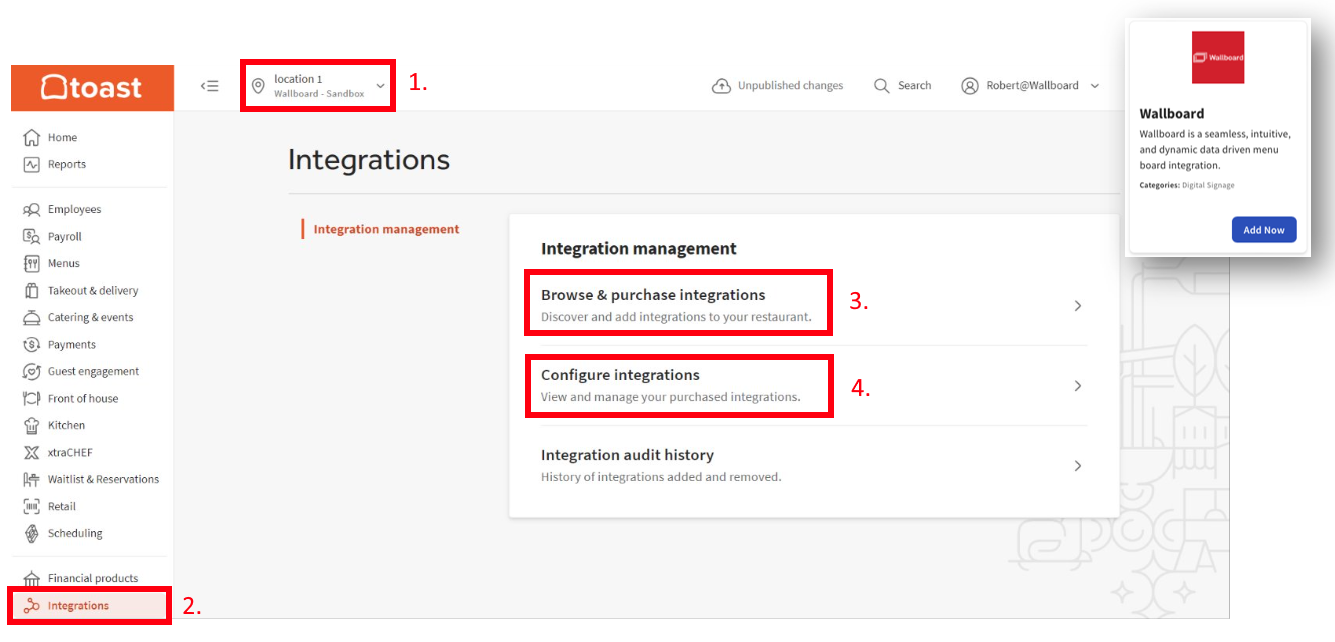
- Select your restaurant location
- Go to Integration
- Go to Browse & Purchase integrations and add Wallboard integration
- Go to Configure integrations

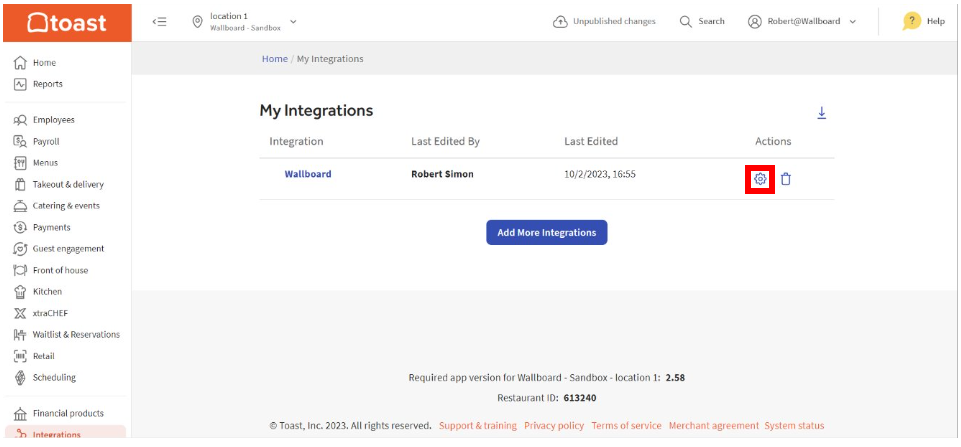
- Click on the Gear icon

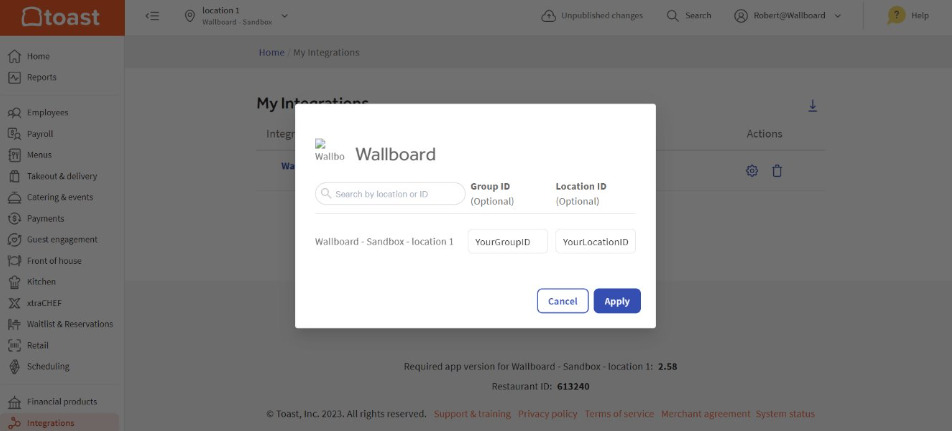
- Enter the unique identifier for the GroupID and LocationID. This will be provided to you for each location
- Press Apply

Create datasource connection in Wallboard
Steps
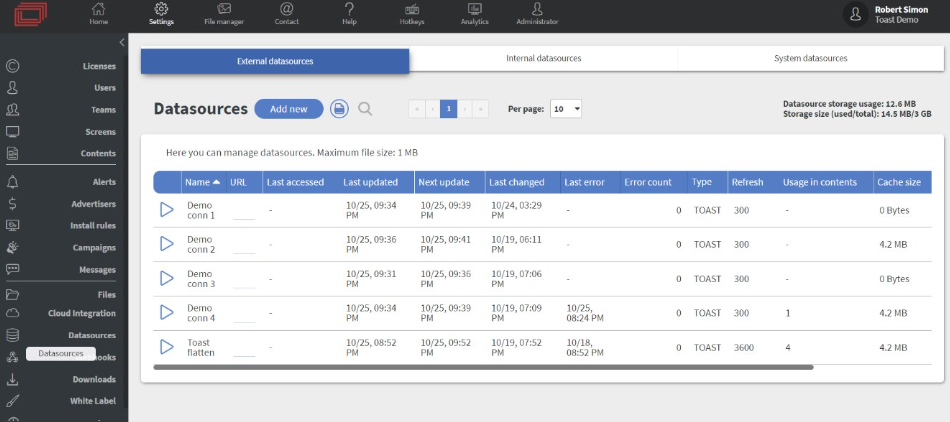
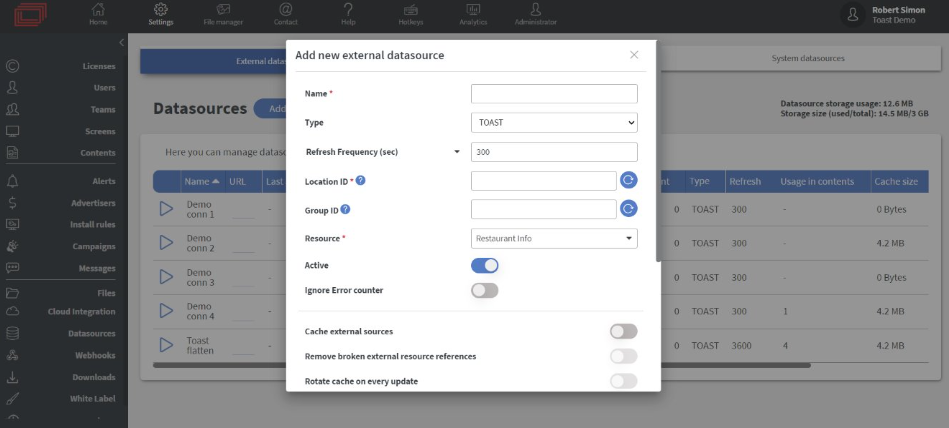
- Go to Settings >> Datasources >> External datasources >> Add new

- Name your datasource
- Select TOAST as type from the dropdown
- Enter the LocationID and GroupID you configured in Toast
- Select the Resource you would like to use from Toast (We recommend the Flatten data structure for easier content creation)
- Turn on the cache external sources option to cache the images saved to your menu items in Toast
- Click Save

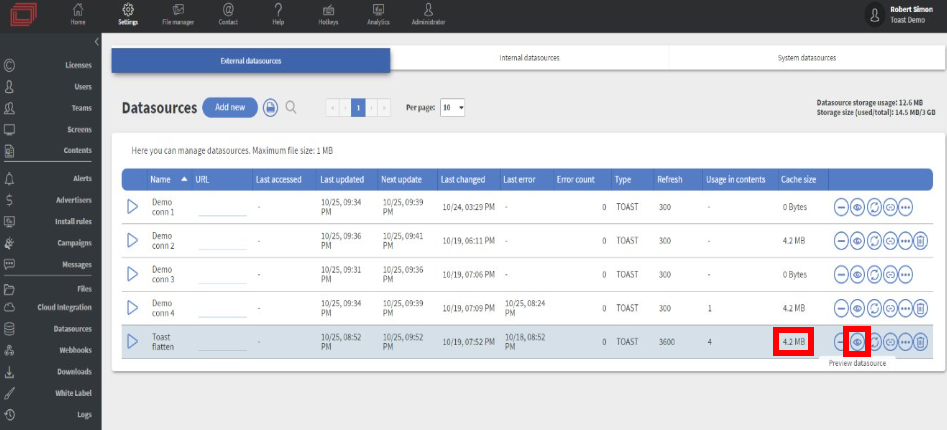
Check the cache size of your datasource to make sure your images have been downloaded and click preview to check if your data has been imported successfully!

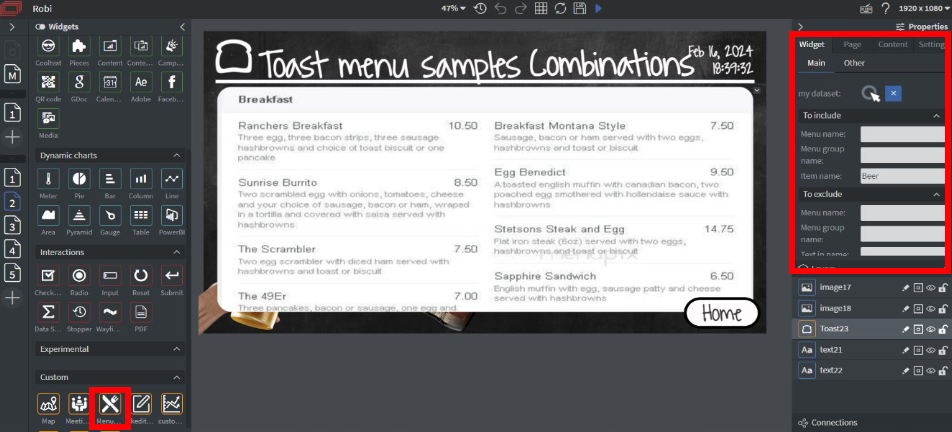
Create menu widget with Toast data
You can use the custom MenuBoard widget to display data from Toast. With the widget selected you can configure the visualization and settings of the MenuBoard from the widget menu on the right side.

Steps for widget configuration
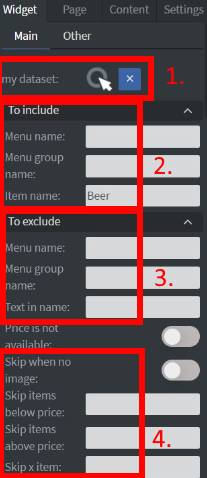
- Select your datasource
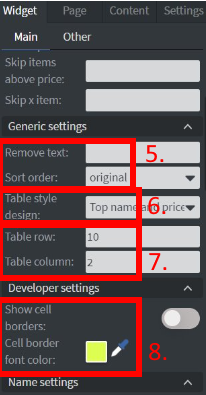
- Specify what to include (empty field means ALL)
- Specify what to exclude from the results
- If you add multiple widgets you can skip the first X items from the first widget so that they are displayed in the next widget

- You can remove text, change the order of items
- Select how to align the name, price, description and image from the Toast datasource
- Choose how many rows and columns you want to display in your widget (Make sure you have enough space)
- You can display cell borders for easier content creation

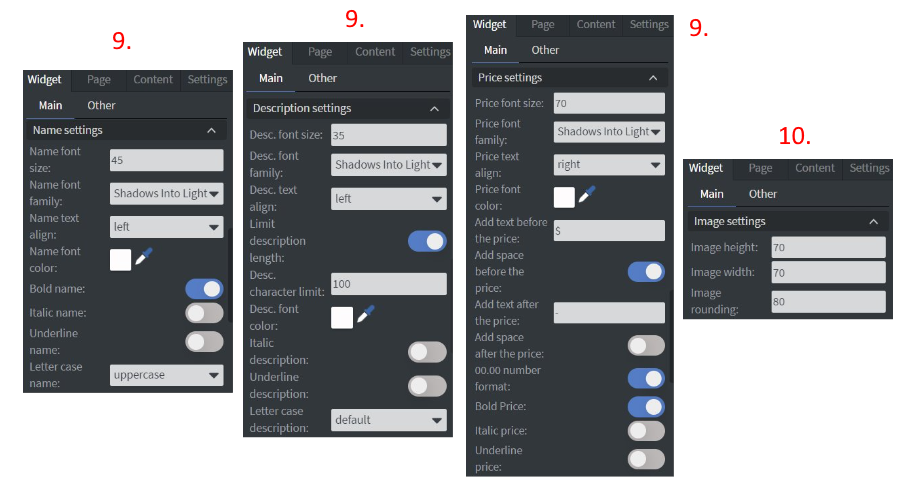
- Set the format of the name field, description field and price field
- Set the size of the image

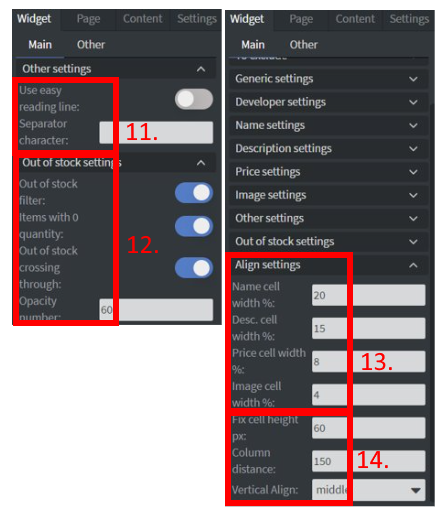
- Fill the gap between the name and price with dots for easy reading
- Display if the product is out of stock or the quantity is 0
- Set the ratio of the cells of fields with a relative number
- You can set fixed cell height and alignment

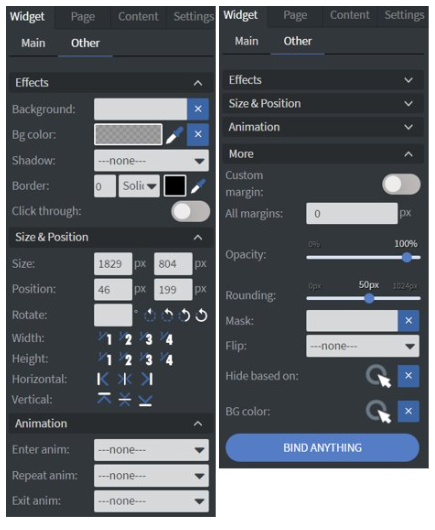
On the other tab of the widget you can find more generic settings and even more by tapping the ... icon.

Watch YouTube tutorial video
If you have further questions please do not hesitate to contact us at support@wallboard.info. Happy editing!