Wireless pickup detection on LG devices
Nexmosphere Table
In this tutorial we will use Nexmosphere's XM-350 modular controller with EM-f8 expansion module connected with serial-jack cable to the LG screen and XF-P3N pick-up sensors.
Watch YouTube video
Setup sensor
- Connect the controller to the LG screen via serial-jack cable
- Go to Home page right click on the LG screen then navigate yourself to Manage screen >> Device Properties >> Set sensor configuration
- In the
Sensor configfield insert the following configuration
Sensor configuration
{
"services":[
{
"uid":"nexmosphere",
"type":"GENERIC",
"settings":{
"rules":[
{
"pattern":"(\\w\\d{3}\\w)\\[(\\d*)]\r\n",
"idGroupIndex":1,
"valueGroupIndex":2
},
{
"pattern":"(\\w\\d{3}\\w)\\[(TR|TD)=UID:([A-Za-z0-9]*)]\r\n",
"idGroupIndex":1,
"eventGroupIndex":2,
"valueGroupIndex":3
},
{
"pattern":"(\\w\\d{3}\\w)\\[(\\w*)=([A-Za-z0-9]*)]\r\n",
"idGroupIndex":1,
"eventGroupIndex":2,
"valueGroupIndex":3
}
]
},
"connection":{
"port":"3",
"parity":0,
"baudrate":115200,
"dataBits":8,
"stopBits":1,
"flowControl":0
}
}
]
}
After you sat the configuration, enable the Show console window on your device, when you interact with the board it will show the actual sensor's ID, Event and Value, which will be needed in content creation.
Content
-
In this content you will need a main page and 3 other pages that are not part of the Main Playlist.
- If you need more than 3 pages feel free to create more.
-
Rename the pages with individual names to prevent choosing the incorrect page in
Edit sensor eventsmodal. -
On the right top corner, navigate yourself to Properties >> Content then scroll down to Edit sensor events
-
Click on the
Add newbutton. -
Choose the
Jump toaction type then select the page as target.
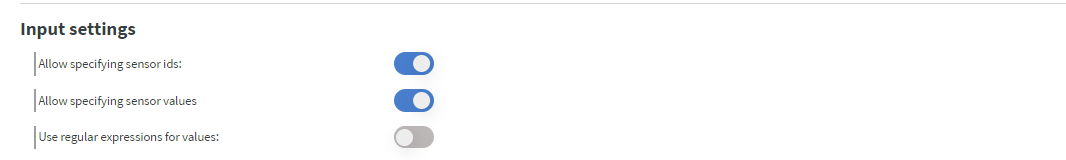
- Under the sensor events, in the
Input settingsmodal, enable the Allow specifying sensor ids and Allow specifying sensor values options.
 |
|---|
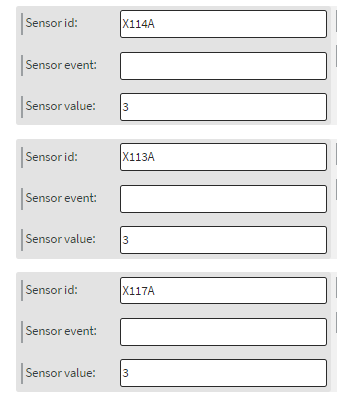
- Please fill the
Sensor idandSensor valueboxes on the left side, so each sensor event will specify listening for only the assigned id and value, so they can easily jump to the right page.
 |
|---|
Each sensor has an unique ID, event and value. Please make sure the ID and value is connected to the same sensor, otherwise the sensor events will not work correctly.
-
After you created the sensor events, create 1 more event with the same action type, and choose the default page as target.
- In here only fill the sensor value with 0, and leave the other boxes alone. This action will be triggered when you put down the pick-up sensor.
-
After you finished it, save the content, then assign it to the LG screen.
Testing the content
- When you interact with the pick-up sensors, the content will change the page according to the sensor's value.