Touch Events
- Navigation
- Widget
- Output
- Internal datasource actions
- Other
Where to find it
- Properties --> Widget --> Edit Touch events --> Add new --> Action types
- Properties --> Content --> Edit Datasource events --> Add new --> Action types
- Properties --> Content --> Edit Time Based events --> Add new --> Action types
- Properties --> Content --> Edit Page Change events --> Add new --> Action types
What can you choose from this field?
Jump to
- You only need to specify a page in the content. When this action is executed, the selected page will be loaded in place of the current page.
Next Page
- You don't need to set up anything else in this window, however, you will need a next page for this to work. You can either achieve it by adding your pages to the playlist or by manually setting up a next page for all the pages where this action needs to work.
Prev page
- If you have a playlist put together in the playlist editor, a previous page action will jump backwards in that list.
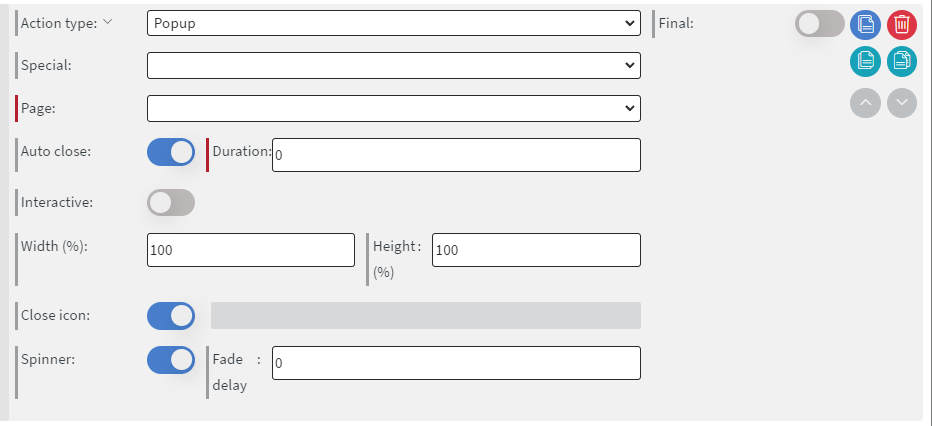
Popup
- A popup is a page of the current content that overlayed on top of the current page. There can only be a maximum of one open popup at a time.

- Usually popups can be any size (relative to the screen size, e.g.80% width and 80% height), but external events always open a full size (100% width 100% height) popup. If you need a smaller overlay , add a small box(such as an image or shape widget) wherever you want.
- If you want your popup to close automatically, you have to toggle on the Auto close button and you can set a delay.
Open/Close/Toggle
- You can choose exactly what should happen.
- Open requires a target page of the content and will always open it, regardless if there is already an open popup.
- Close will either close the currently open popup or do nothing.
- Toggle requires a target page.
- If the currently open popup is its target page, it will close it.
- In any other case, it will open the target page as popup.
Where to find it:
- Properties --> Widget --> Edit Touch events --> Add new --> Action types
- Properties --> Content --> Edit Datasource events --> Add new --> Action types
- Properties --> Content --> Edit Time Based events --> Add new --> Action types
- Properties --> Content --> Edit Page Change events --> Add new --> Action types
Interact widget
- You can interact with all widgets.
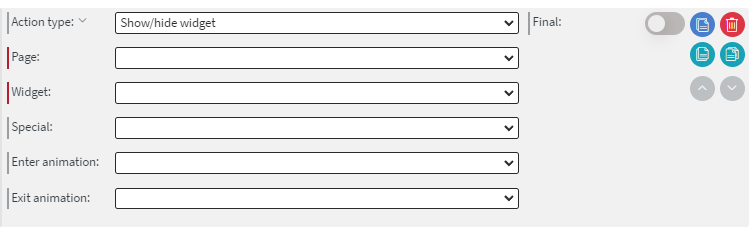
Show / Hide widget
- You can select a widget from any page in the content. You can also specify whether it has to be shown, hidden or toggled and you will be able to add animations to this action.

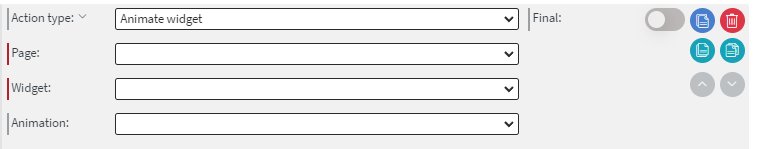
Animate widget
- If you choose animate widget, you will be able to animate your chosen widgets referring to your actions.

Where to find it
- Properties --> Widget --> Edit Touch events --> Add new --> Action types
- Properties --> Content --> Edit Datasource events --> Add new --> Action types
- Properties --> Content --> Edit Time Based events --> Add new --> Action types
- Properties --> Content --> Edit Page Change events --> Add new --> Action types
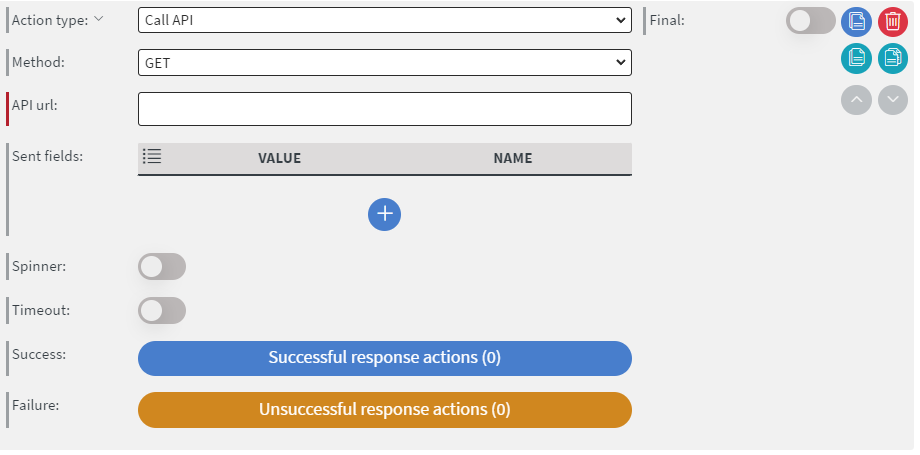
Call API

- The request will always be called as "POST". If you need path variables or request params, you can type them in the URL field. Request body will depend on the external event type, for example, for a sensor event, it will contain "event", "id" and sometimes "value". For a simple case of API call as a click type on an interactive image widget, it will have "event name" and "event value". Read more about these in the respective guides.
- In the API url field you have to paste the API url you want to call with this event
- Sent fields
| ⓘ Click here to know more about Sent fields |
|---|
- Spinner will animate a small spinner icon until the API call proceeds. You can also set to the spinner fade animation duration.
- If you set Timeout to the API call, it will finish the process within the given time. Whether it was success or failure it will be shown in the fields under the Timeout field.
| ⓘ Click here to know more about Webhook and API |
|---|
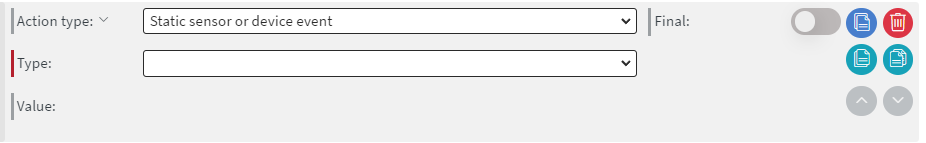
Static sensor or device event
- If you choose this action type, you can decide between Sensor and Device option according to your usage conditions.

| ⓘ Click here to know more about Sensoring |
|---|
You can choose as Sensor type
- Relay
- Socket
- Dual relay
- Quad relay
- ExtendIO
- Printer
- RS485 AC Socket
- People counter
- Dimmer
- Generic
You can choose as Device type
- Other command
- Custom command
- Screen ON/OFF
- Exit application
- Start application
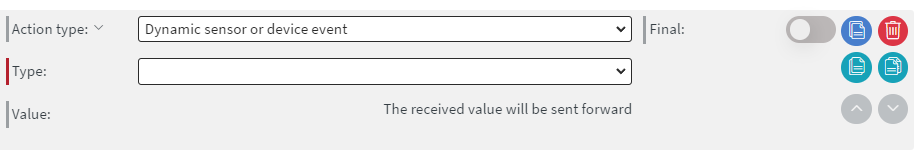
Dynamic sensor or device event
-
This event will just send whatever it triggered it towards the sensors. If any connected sensor can handle that, it will. If it came from an API call, it will send the whole response. If a datasource event, it will wrap the value in an object like this: {value: 3}.

| ⓘ Click here to know more about Sensoring |
|---|
You can choose as Sensor type
- Relay
- Socket
- Dual relay
- Quad relay
- ExtendIO
- Printer
- RS485 AC Socket
- People counter
- Dimmer
- Generic
You can choose as Device type
- Other command
- Custom command
- Screen ON/OFF
- Exit application
- Start application
UDP actions
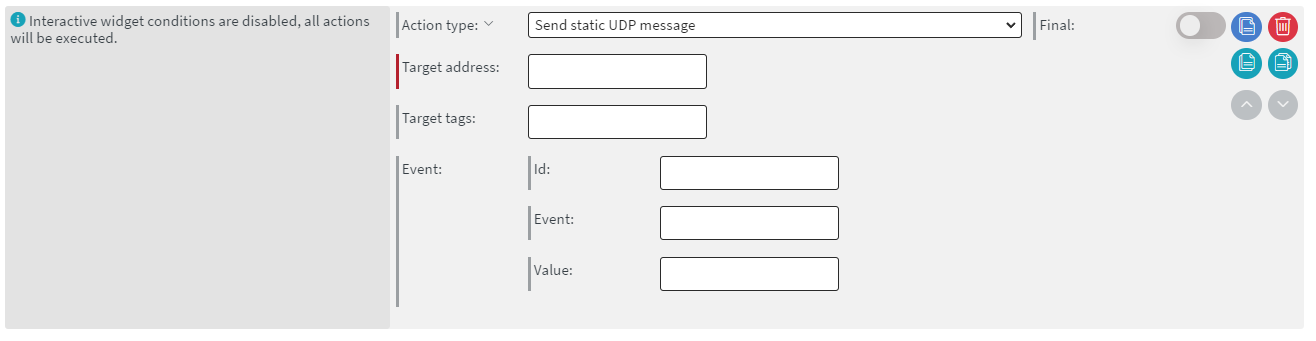
Send static UDP message

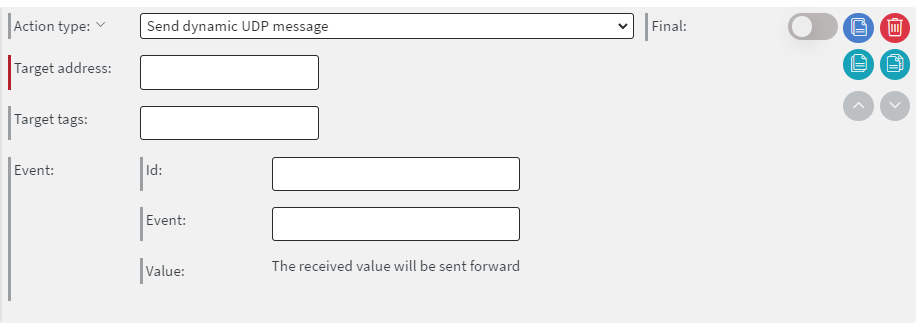
Send dynamic UDP message

| ⓘ Click here to know more about UDP server |
|---|
Where to find it
- Properties >> Widget >> Edit Touch events >> Add new >> Action types
- Properties >> Content >> Edit Datasource events >> Add new >> Action types
- Properties >> Content >> Edit Time Based events >> Add new >> Action types
- Properties >> Content >> Edit Page Change events >> Add new >> Action types
Internal datasource action types:
In this article you will read about the internal datasource action types. When you want to use actions in your content you will find them in the Action type field.
To use this action types you will need one or more Internal datasources, when you have to enable the Editable from display button.
If you want to use the internal datasource in your content with these action types, you have to enable the previously mentioned button to let the actions commit merge or overwrite in it.

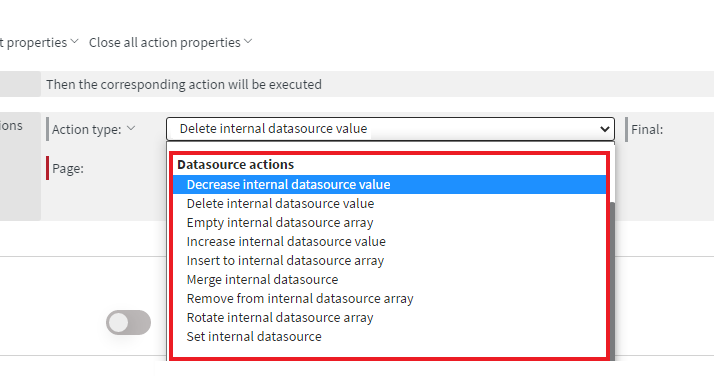
Datasource actions
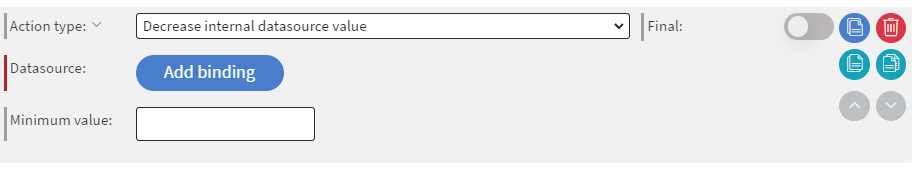
Decrease internal datasource value
- With datasource picker, you can choose the datasource where you want to decrease the value with this action.

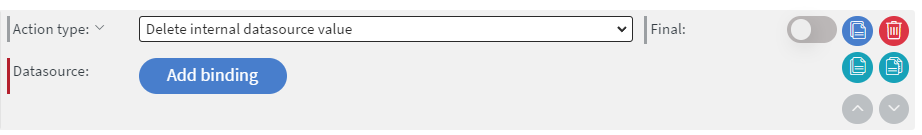
Delete internal datasource value
- With datasource picker, you can choose the datasource which value that you want to delete with this action.

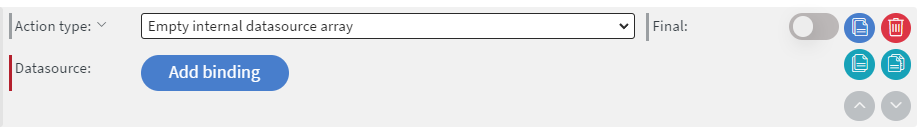
Empty internal datasource array
- With datasource picker, you can choose the datasource which array that you want to empty with this action.

Increase internal datasource value
- With datasource picker, you can choose the datasource where you want to increase the value with this action.

Insert to internal datasource array
- Here you can insert elements to internal datasource arrays

Rotate internal datasource array
- This action allows you to rotate elements inside the selected array. You have to add a value to Keep Threshold in ms to define the rotation duration.

Set internal datasource

Merge internal datasource

Remove from internal datasource array
- Here you can remove elements from internal datasource arrays

Where to find it
- Properties --> Widget --> Edit Touch events --> Add new --> Action types
- Properties --> Content --> Edit Datasource events --> Add new --> Action types
- Properties --> Content --> Edit Time Based events --> Add new --> Action types
- Properties --> Content --> Edit Page Change events --> Add new --> Action types
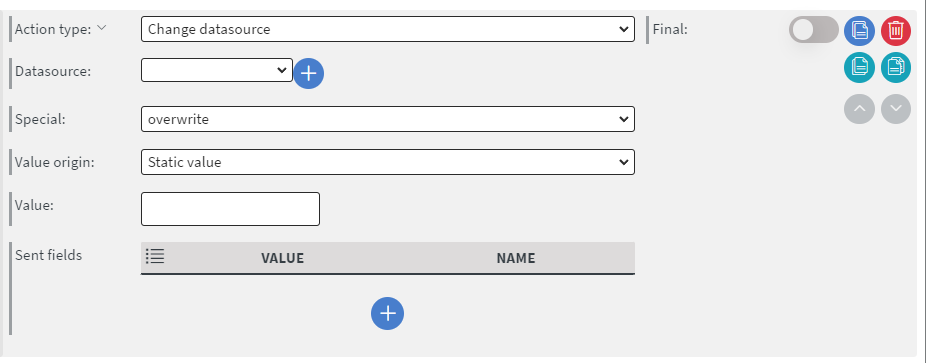
Change Datasource

- Here you can change the datasource with this action to another.
- With the Special option you can decide whether the action should overwrite a property, completely overwrite the whole datasource or merge into it.
- In Value origin field you can choose between Static value, Received value or Property of received value.
| ⓘ Click here to know more about Sent fields |
|---|
Change Content Language
-
Here you can define an event to change the language to another.

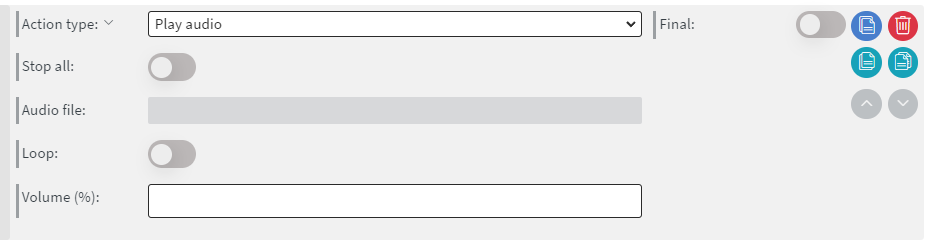
Play audio
- With this action you can create events where an audio file will play or stop.
- Stop all: It will stop all active audio files.
- Loop: With this option you can replay the audio until the event ends.

Run script
- Here you can run custom scripts as an action

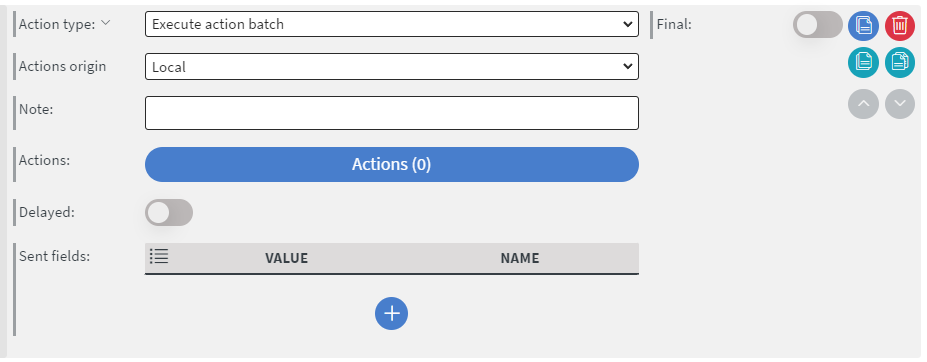
Execute action batch

- Action batches in their simplest form can be used to group actions that need to be executed together.
- Sometimes a widget’s touch events or sensor events can have 30-40 small actions, as changing a text, a text color, a button color, a value in a datasource, etc... each have their own action.
- Sometimes it even means duplicating the event conditions.
- To solve this issue, we can choose “Execute action batch” as action type and copy related actions inside it.
- Batches have a “Note” field, its only purpose is to write down what the batch does so it’s easier to understand later.
| ⓘ Click here to know more about Sent fields |
|---|
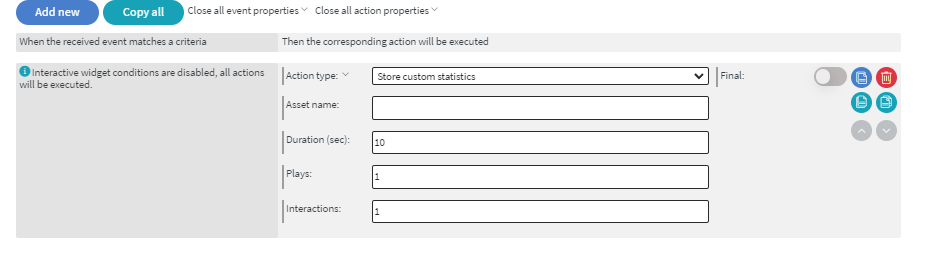
Store custom statistics

- Here you can collect custom asset statistics from widgets.
Ignore
- Ignore won't do anything. Its purpose is to block other actions from doing something.
- If it is not final, it will only block the fallback action.
- If it is final, it will block any other action that comes after it in the actions list.
- If there are both page wide and content wide actions for the external event type, page wide actions will be interpreted first, so a page wide final ignore action will block all content wide actions as well.